I saw somebody ask about this effect on a forum, and I thought it might be fun to play. I can't imagine anybody will ever use it, but hey, it's the weekend, why not mess around?
Before:

After:

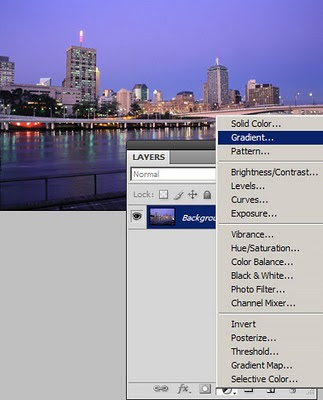
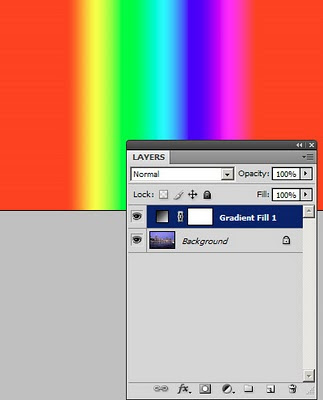
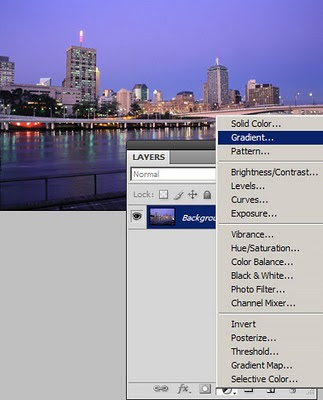
Start by making a Gradient layer:

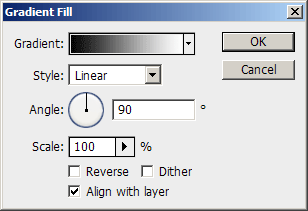
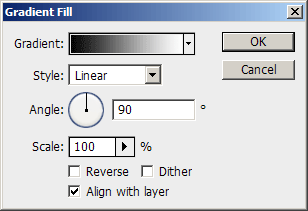
By default it will probably give you a black-and-white gradient ...

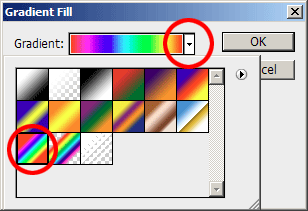
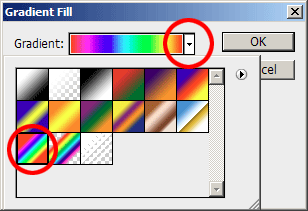
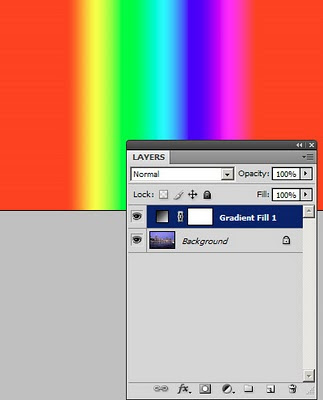
... but you can choose a rainbow instead:

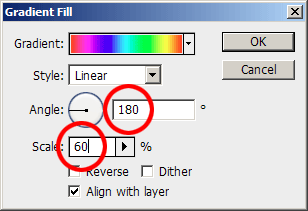
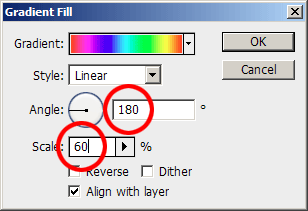
I also changed the angle and the scale a bit:

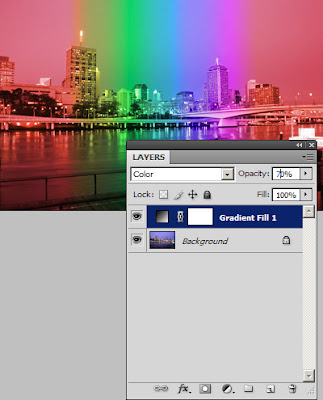
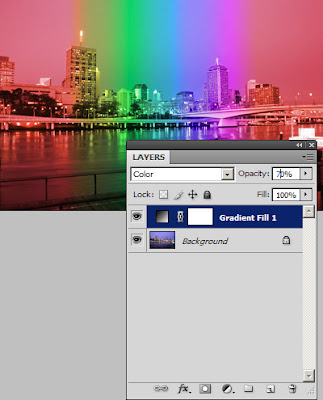
Now the image looks like this:

Play around with the layer blend modes. You'll probably choose "Color" mode. Also adjust the opacity if necessary:

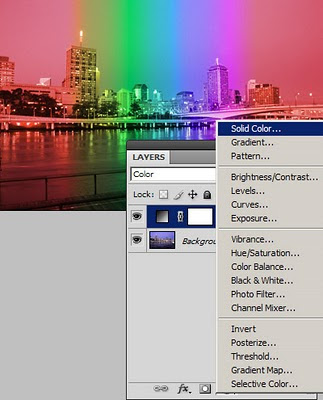
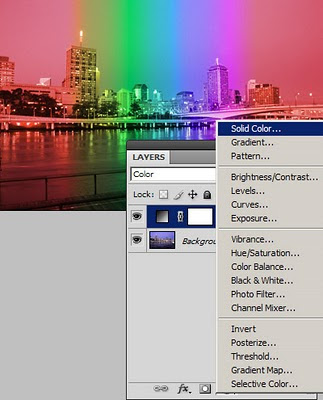
Now make a Solid Color layer:

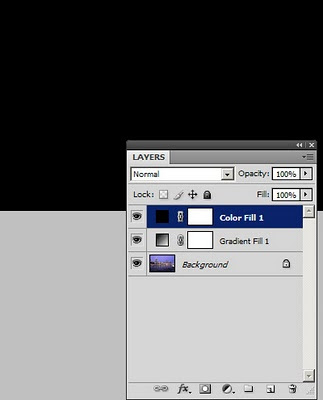
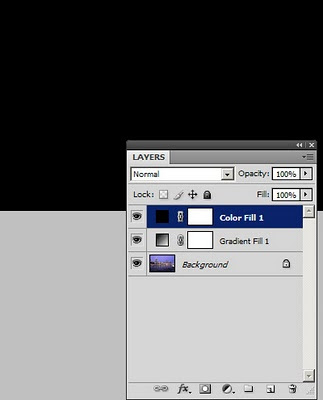
And choose black:

Invert the mask on that layer from white to black, to hide the black colour on the image:

Then choose an enormous soft brush, and gently paint with white on the mask around the edges to add that aggressive vignette:

Voila!

 After:
After:
 Start by making a Gradient layer:
Start by making a Gradient layer:
 By default it will probably give you a black-and-white gradient ...
By default it will probably give you a black-and-white gradient ...
 ... but you can choose a rainbow instead:
... but you can choose a rainbow instead:
 I also changed the angle and the scale a bit:
I also changed the angle and the scale a bit:
 Now the image looks like this:
Now the image looks like this:
 Play around with the layer blend modes. You'll probably choose "Color" mode. Also adjust the opacity if necessary:
Play around with the layer blend modes. You'll probably choose "Color" mode. Also adjust the opacity if necessary:
 Now make a Solid Color layer:
Now make a Solid Color layer:
 And choose black:
And choose black:
 Invert the mask on that layer from white to black, to hide the black colour on the image:
Invert the mask on that layer from white to black, to hide the black colour on the image:
 Then choose an enormous soft brush, and gently paint with white on the mask around the edges to add that aggressive vignette:
Then choose an enormous soft brush, and gently paint with white on the mask around the edges to add that aggressive vignette:
 Voila!
Voila!
