There are about a bazillion keyboard shortcuts in Photoshop and Elements, and you can't learn them all at once.
At first, focus your attention on the most important ones in the toolbar -
C for the Crop Tool,
B for the Brush Tool,
V for the Move Tool, etc. Those are the ones that you'll use frequently, and therefore they'll save you the most time.
Once you've mastered those, you should aim to gradually add more shortcuts to your subconscious arsenal. Every time you can press a key instead of moving your mouse to a tool/menu/slider, you've saved yourself a second or two. And even though a second or two doesn't seem like much, a lot of little time savings can seriously add up to a faster workflow.
I want to tell you about the keyboard shortcuts that have saved me the most time -
brush opacity.
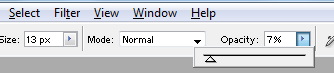
Changing the opacity of your brush is a tedious thing to do with the mouse. It's not just one click, it's two or three. You have to reach up to the toolbar, click for the slider to appear, then slide it; or click to highlight the numeric value, then type a new one in. Seconds wasted!
Embrace the shortcuts, my friends. They're staggeringly simple - just press
1 for 10%,
2 for 20%,
3 for 30% etc. That's all! Just a single keystroke will change the brush opacity, and you barely have to pause painting to do it.
Most importantly, press
0 to put it back to 100%.
If you want a more precise value, type two digits. Type
25 for 25%, or
03 for 3%, etc.
Try it and see! It's great. It also works for the Clone Tool, and other brush-related tools.
Word of warning, though. If you happen to have a non-brush-related tool selected (such as the Move Tool, or the Crop Tool, or whatever), and you press a number, it'll change the opacity of the
layer instead. Watch out for that little trap - it's caught me many times!