This time, we'll take a look at another shadow problem, but not so severe. Soft-edged shadows are cast by something a bit further away, and are a little easier to fix. I want to state right up front that this is not a magic 100% fix. The goal is simply to lessen the strength of the shadow areas, so they are not so offensive.
Here's a wedding party photo taken under trees. Most of the subjects escaped the dappled shadows, but this guy on the end was right in harm's way.

For something like this to be fixable, make sure you don't have any channel clipping in the skin! I can't stress this enough. Process the Raw photo a little underexposed if you have to, but just make sure you avoid any skin blowouts.
Here's what I did. (This is demonstrated in Photoshop, but applies to all versions of Elements as well.)
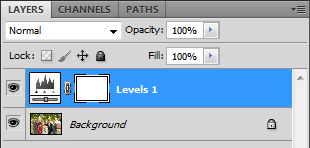
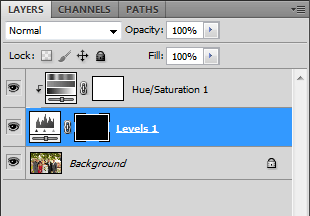
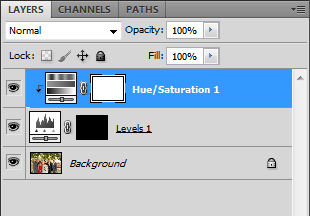
First, I added a Levels layer:

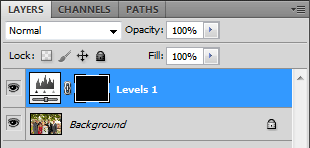
Then I pressed Ctrl I (Cmd I on a Mac) to invert the mask:

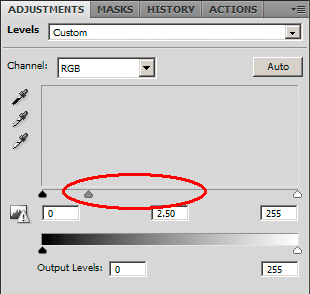
Next, I made an aggressive midtone adjustment to the left, to 2.50.

In normal circumstances, this would lighten the photo like crazy. However, nothing happened, because of course the adjustment was presently hidden by a black mask. This is why you can't see a histogram in that Levels dialog.
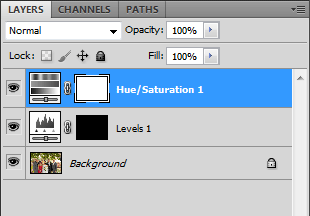
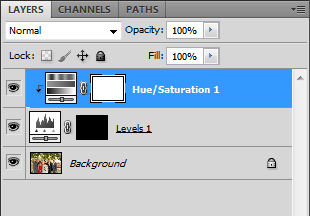
Next, I added a Hue/Saturation layer ...

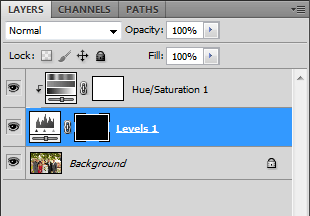
... and immediately clipped it to the Levels layer. In Photoshop, this is done by pressing Ctrl Alt G. In Elements, it's simply Ctrl G. (On a Mac, replace Ctrl and Alt with Cmd and Opt of course.) When it's clipped, you can see the little down arrow linking the Hue/Sat layer with the Levels one; and the title of the Levels layer is underlined:

Ok, time to get to work. I returned to the Levels layer ...

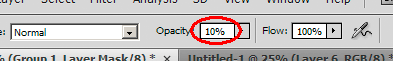
... and chose my Brush Tool, pressed D to make sure I was painting with white, and reduced the brush's opacity to 10%:

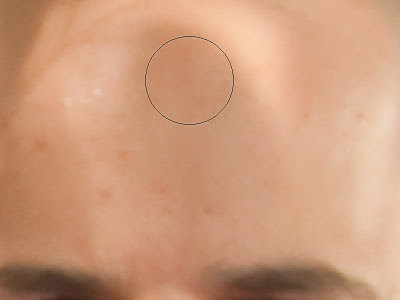
I started with a strong, dominant shadow area on the subject's forehead. I gradually painted over the area, so it became lighter.

Here's what I did to that patch on his forehead. It's lighter, but you'll see it's strangely grey. This is a side-effect of lightening using Levels. This is where that Hue/Sat layer comes in.

I chose the Hue/Sat layer ...

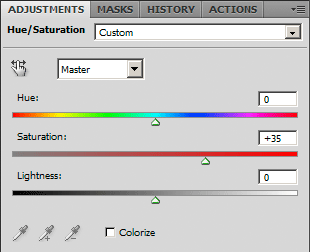
... and increased the saturation until that area that I'd worked on no longer looked so undersaturated. In this case, I found that +35 seemed to work ok. Of course if I took it too far, I got a crazy over-saturated patch, and that ain't good!

And there's not much more to tell. I clicked onto the Levels layer mask again, and just kept painting away at the various shadow areas to lighten them gradually.

Sometimes I would realise I'd gone a bit too light, so I'd press X to flip my colour to black and paint to correct the problem, then press D, and keep going.
I have a graphics tablet for this kind of work, and it's great. A mouse can do it too, of course, but there's nothing like the accuracy of a pen in your hand for this sort of stuff.
Here's the final result. I warned you at the start that it wouldn't be a magical 100% fix. It's just a gentle minimisation of the problem.
(Sorry about the dottiness of this image - that's just the nature of animated gifs)

Have fun!