This post is an extension of my last one - Simple clipping mask and storyboard tutorial. If you're new or relatively new to clipping masks in Photoshop, I encourage you to go back and read it before continuing here.
If you're not new to storyboard creation, you'll notice that the method I'll explain in this article is a little different from most storyboard tutorials. I assure you I have good reasons for this, and I'll explain them as I go along.
I've captured the screenshots for this tute in Photoshop CS2. The methods apply to all versions of Photoshop, and to Elements 9 onwards, but NOT Elements 8 or earlier. If you'd like the tute for older versions of Elements, come and hassle me at Ask Damien :)
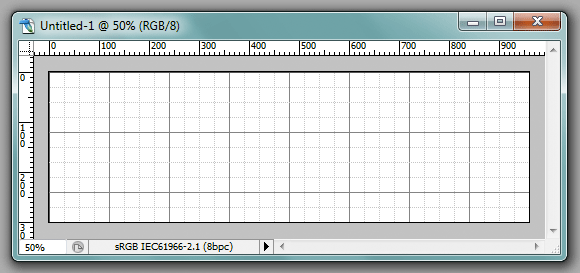
As I explained in the previous post, half the battle can be won before you even start, with a bit of planning. For this example, I want to make a three-image panoramic storyboard to go on Facebook. I choose a width of 960 (the Facebook maximum) and a height of 300. I turn on gridlines every thirty pixels, and I'm ready to go:
Thursday, December 22, 2011
Wednesday, December 7, 2011
Simple clipping mask and storyboard tutorial
If you'd like to make your own storyboard or collage, or if you'd simply like to place your photos in a template that somebody else made for you, you need to know about clipping masks. Clipping masks are the way to fit a photo to a specific shape in a layout.
This is a VERY simple tutorial for beginners. I've created it in Photoshop CS2, but it will work just the same in all versions of Photoshop and Elements.
Here's the basic little design I'm going to make:
Ok, ok, I know it's simplistic and cheesy. My creativity is pretty dismal. But that doesn't matter. I'm going to show you how to make this design, and in the process I hope to give you the skills and confidence to create your own ... much grander than this :)
STEP 1: Plan plan plan!
Storyboards and collages are a heck of a lot easier if you have a firm concept in your head before you begin. Sketch it on a piece of paper if it helps (that's what I do).
This is a VERY simple tutorial for beginners. I've created it in Photoshop CS2, but it will work just the same in all versions of Photoshop and Elements.
Here's the basic little design I'm going to make:
Ok, ok, I know it's simplistic and cheesy. My creativity is pretty dismal. But that doesn't matter. I'm going to show you how to make this design, and in the process I hope to give you the skills and confidence to create your own ... much grander than this :)
STEP 1: Plan plan plan!
Storyboards and collages are a heck of a lot easier if you have a firm concept in your head before you begin. Sketch it on a piece of paper if it helps (that's what I do).
Tutorial: Orange gradient for a dusk sky
Ok, here's what we're aiming for:
We want a bit of colour in that blown-out sky. Many thanks to Sue for allowing me to use this photo.
As usual, I've done this tutorial in Elements. The method is exactly the same in any version of Photoshop.
Here's the original.
First things first, folks. Make sure you process your photo warm enough! It looks absolutely stoopid if you add a really warm sky to a really cold photo. Let's face it, if you take photos at this time of day, they're going to be warm. Don't fight it.
We want a bit of colour in that blown-out sky. Many thanks to Sue for allowing me to use this photo.
As usual, I've done this tutorial in Elements. The method is exactly the same in any version of Photoshop.
Here's the original.
First things first, folks. Make sure you process your photo warm enough! It looks absolutely stoopid if you add a really warm sky to a really cold photo. Let's face it, if you take photos at this time of day, they're going to be warm. Don't fight it.
Saturday, November 19, 2011
Strategies for managing out-of-gamut clothing
Very brightly-coloured clothing present a unique problem in post-processing. Most commonly it's red and orange garments, but it can happen with any vivid colour. They're invariably out of gamut, and cause channel clipping. If you shoot Jpeg and this happens, you're screwed. Make sure you shoot Raw, so that you have plenty of latitude for dealing with it.
When time permits, I intend to write more comprehensive information about this. For now, here's a brief overview of your four options.
Option 1. Ignore the clipping. This is a genuine option - a lot of people don't mind a bit of clipping in clothing. Remember that this whole issue boils down to a choice of "bright and clipped" vs "dull and safe". You might prefer the former over the latter. (Of course, some clipping is so severe that it can't be ignored.)
When time permits, I intend to write more comprehensive information about this. For now, here's a brief overview of your four options.
Option 1. Ignore the clipping. This is a genuine option - a lot of people don't mind a bit of clipping in clothing. Remember that this whole issue boils down to a choice of "bright and clipped" vs "dull and safe". You might prefer the former over the latter. (Of course, some clipping is so severe that it can't be ignored.)
Monday, November 14, 2011
Why PPI doesn't matter - yet another analogy
This morning my children asked for a drink of milk. So I told them to get cups out of the cupboard, and I'd pour them one.
My daughter (4) found a short fat cup, and my son (2) grabbed a taller, thinner cup. They put them on the table, and I poured the milk.
My daughter immediately asked why her brother had more milk than her. I tried to explain that they both had the same amount of milk, but it looked as if she had less because her cup was fatter, whereas her brother's cup was thinner. Needless to say, she didn't really understand the explanation (how do you explain fluid volume to a 4 year old?), so I brought the discussion to a hasty halt with my most fatherly "Just drink your darn milk, ok?"
Replace "milk" with "pixels", and it's pretty much the same discussion we have regularly on forums and Facebook ...
"That photographer's images are 300ppi, and mine are only 72ppi! Why are hers bigger?"
They're not. Yours are just as big as hers. Hers are just in a "thinner glass", that's all.
Just take your darn photos, ok?
:D
My daughter (4) found a short fat cup, and my son (2) grabbed a taller, thinner cup. They put them on the table, and I poured the milk.
My daughter immediately asked why her brother had more milk than her. I tried to explain that they both had the same amount of milk, but it looked as if she had less because her cup was fatter, whereas her brother's cup was thinner. Needless to say, she didn't really understand the explanation (how do you explain fluid volume to a 4 year old?), so I brought the discussion to a hasty halt with my most fatherly "Just drink your darn milk, ok?"
Replace "milk" with "pixels", and it's pretty much the same discussion we have regularly on forums and Facebook ...
"That photographer's images are 300ppi, and mine are only 72ppi! Why are hers bigger?"
They're not. Yours are just as big as hers. Hers are just in a "thinner glass", that's all.
Just take your darn photos, ok?
:D
Tuesday, November 8, 2011
"Front Image" (Crop Tool): Don't touch it!
When you choose your Crop Tool in Photoshop (I don't think this applies to Elements), one of the features of the Options Bar is the "Front Image" button:
When you click this button, it populates the three fields with the Width, Height and Resolution of the image you're working on.
There is only ONE reason to use this button, and it is a very rare one. You use it if you want to crop another image to the exact same size as the one you're presently viewing. You press that button to get the specs of the current image, then switch to the other image, and crop it. Both images will then be exactly the same height, width and resolution.
That hardly seems worthy of a blog post? You're dead right. It's such an obscure function that it's barely worth mentioning. The reason I'm writing this post is because an alarming number of people misuse the Front Image button.
When you click this button, it populates the three fields with the Width, Height and Resolution of the image you're working on.
There is only ONE reason to use this button, and it is a very rare one. You use it if you want to crop another image to the exact same size as the one you're presently viewing. You press that button to get the specs of the current image, then switch to the other image, and crop it. Both images will then be exactly the same height, width and resolution.
That hardly seems worthy of a blog post? You're dead right. It's such an obscure function that it's barely worth mentioning. The reason I'm writing this post is because an alarming number of people misuse the Front Image button.
Saturday, November 5, 2011
Faulty Camera Raw plug-in
Last night I did a fresh install of Photoshop CS5 on my PC. After the install, I immediately chose "Updates" from the Help menu, and it installed all of the latest plug-ins, patches, etc. All pretty straightforward - the kind of thing we've all done a few times.
But this morning when I came to do some work, I found that there were a couple of CR2 files from one particular client which I couldn't view in Bridge, nor open in ACR (Adobe Camera Raw). I could see everybody else's raw files ok, it was just this one set.
I was totally perplexed, because I knew I'd viewed these files only a couple of days earlier, before the re-install. And what was more, I found I could open them just fine in Elements 9, so I knew the files themselves were ok. It was a problem with CS5.
But what was the problem? Like I said, I could open other raw files without any trouble. So I thought, well, maybe I didn't do the Updates properly? So I went to Help>Updates again, but it told me everything was up to date. I tried the same thing via Bridge - same result.
I'm happy to report I found the solution, and I'm posting it here on the remote chance that somebody else has this same problem, and finds my blog ...
I went to C:\Program Files\Common Files\Adobe\Plug-Ins\CS5\File Formats and found the file called Camera Raw.8bi. I deleted it, then went to the Adobe site and manually downloaded that file again. I put the newly-downloaded file into the folder, and launched Bridge - voila! I could see and edit all of my raw files again. Huzzah!
So I guess it means that the Camera Raw plugin file must have been faulty somehow. I don't know how it happened, but I'm very glad that my tale had a happy ending.
(I assume this problem and solution could apply to any version of Photoshop. If you're on a Mac, I believe the path to find your plug-in is /Library/Application Support/Adobe/Plug-Ins/CS5/File Formats.)
But this morning when I came to do some work, I found that there were a couple of CR2 files from one particular client which I couldn't view in Bridge, nor open in ACR (Adobe Camera Raw). I could see everybody else's raw files ok, it was just this one set.
I was totally perplexed, because I knew I'd viewed these files only a couple of days earlier, before the re-install. And what was more, I found I could open them just fine in Elements 9, so I knew the files themselves were ok. It was a problem with CS5.
But what was the problem? Like I said, I could open other raw files without any trouble. So I thought, well, maybe I didn't do the Updates properly? So I went to Help>Updates again, but it told me everything was up to date. I tried the same thing via Bridge - same result.
I'm happy to report I found the solution, and I'm posting it here on the remote chance that somebody else has this same problem, and finds my blog ...
I went to C:\Program Files\Common Files\Adobe\Plug-Ins\CS5\File Formats and found the file called Camera Raw.8bi. I deleted it, then went to the Adobe site and manually downloaded that file again. I put the newly-downloaded file into the folder, and launched Bridge - voila! I could see and edit all of my raw files again. Huzzah!
So I guess it means that the Camera Raw plugin file must have been faulty somehow. I don't know how it happened, but I'm very glad that my tale had a happy ending.
(I assume this problem and solution could apply to any version of Photoshop. If you're on a Mac, I believe the path to find your plug-in is /Library/Application Support/Adobe/Plug-Ins/CS5/File Formats.)
Sunday, October 30, 2011
Blanket fade examples
In my last post I demonstrated my technique for blanket fade. I hope you liked it. (If you haven't read it, please do so, or this post won't make much sense!)
Here, I'll show you two more examples using the same method.
Many thanks to Amanda Miley for this image:
Here, I'll show you two more examples using the same method.
Many thanks to Amanda Miley for this image:
Blanket fade tutorial
By popular demand, I finally got around to writing this tute. Let's take a look at what we're aiming to achieve:
It's the classic blanket-blurring-off-into-the-distance. In most cases, it's really easy to do, as I'm about to demonstrate.
Before I start, I must express my gratitude to Amy Cope Photography for the use of this gorgeous image. Thanks Amy! Also, I've recorded this tutorial in Photoshop Elements 9. I never pass up an opportunity to show Elements users how seriously their software ROCKS. CS5-CSschmive, I say ;)
It's the classic blanket-blurring-off-into-the-distance. In most cases, it's really easy to do, as I'm about to demonstrate.
Before I start, I must express my gratitude to Amy Cope Photography for the use of this gorgeous image. Thanks Amy! Also, I've recorded this tutorial in Photoshop Elements 9. I never pass up an opportunity to show Elements users how seriously their software ROCKS. CS5-CSschmive, I say ;)
Friday, September 23, 2011
Making a Before-and-After
Lately a whole bunch of people have asked me how I prepare my side-by-side before-and-after comparisons, such as the ones I post on my Facebook page. Eg:
etc. It's really easy, so here it is.
There are two stages to the process - firstly, getting the before and after on top of each other, and secondly, rearranging them side by side.
Sunday, September 18, 2011
Cropping Tutorial
At face value, cropping a photo seems such a simple task that it shouldn't require a tutorial at all, let alone a two-part one. Yet I'm asked more questions related to cropping than any other single issue. It can be genuinely confusing for people.
PART ONE: HOW IT WORKS
We all know what cropping does. It removes part of a photo. If we had a physical photographic print in our hands, we'd crop it by cutting it with scissors or a scalpel, and throwing part of it away. In digital terms, we remove some excess pixels from one or more sides of the file.
In all programs, the Crop Tool looks something like this:
Let's discuss cropping in various software ...
Cropping raw files
In Adobe Camera Raw and Lightroom (and probably all the other raw programs too), it's really simple. You have two options - crop to a specific rectangular ratio; or "freeform" crop to any rectangular shape you wish.
PART ONE: HOW IT WORKS
We all know what cropping does. It removes part of a photo. If we had a physical photographic print in our hands, we'd crop it by cutting it with scissors or a scalpel, and throwing part of it away. In digital terms, we remove some excess pixels from one or more sides of the file.
In all programs, the Crop Tool looks something like this:
Let's discuss cropping in various software ...
Cropping raw files
In Adobe Camera Raw and Lightroom (and probably all the other raw programs too), it's really simple. You have two options - crop to a specific rectangular ratio; or "freeform" crop to any rectangular shape you wish.
Friday, September 9, 2011
Must I calibrate?
I'm frequently asked "My prints already match my monitor. Do I really need to calibrate?"
The answer is "No you don't, but yes you should."
Obviously, at this point in time, if your prints are turning out exactly as you expect, then there's no immediate problem. Ultimately, the whole goal of colour-management is to get no nasty surprises when you open your packet of prints from the lab.
But one of the purposes of calibration is to standardise your screen's output from now to the end of its useful life. This is the key issue here - screens change. Let's face it, any electrical or electronic device changes over time. Your toaster won't toast your bread as evenly after a couple of years as it did when you first bought it. So it is with screens.
The important thing I want to make clear is this: If your screen is already very good, calibrating it won't make much, if any, visible difference. A large part of the process we call "calibration" is simply to record a description of the characteristics of your screen.
So we come back to the first point. If calibrating your screen tomorrow won't change it, why bother? Because calibrating will ensure that your screen looks the same in three years as it does tomorrow. And that is peace of mind.
The answer is "No you don't, but yes you should."
Obviously, at this point in time, if your prints are turning out exactly as you expect, then there's no immediate problem. Ultimately, the whole goal of colour-management is to get no nasty surprises when you open your packet of prints from the lab.
But one of the purposes of calibration is to standardise your screen's output from now to the end of its useful life. This is the key issue here - screens change. Let's face it, any electrical or electronic device changes over time. Your toaster won't toast your bread as evenly after a couple of years as it did when you first bought it. So it is with screens.
The important thing I want to make clear is this: If your screen is already very good, calibrating it won't make much, if any, visible difference. A large part of the process we call "calibration" is simply to record a description of the characteristics of your screen.
So we come back to the first point. If calibrating your screen tomorrow won't change it, why bother? Because calibrating will ensure that your screen looks the same in three years as it does tomorrow. And that is peace of mind.
Don't double your editing!
A brief post today, but a very important one. I need to make something VERY clear:
If you shoot in Raw format, and edit in ACR or LR, you should never need to do any overall adjustments in Photoshop. Your overall editing (the whole photo, I mean) can and should be done completely in your Raw program. If you do any global adjustment in PS (even a small thing like a soft light layer, or a little curves bump), then you haven't used your Raw program efficiently, and you've wasted some of your valuable time.
Photoshop is for selective work - ie layers and masks. Lightening somebody's face, or greening up some grass, or whatever. Also, the pixel editing such as cloning, healing, skin smoothing.
If you find yourself having to make overall adjustments in PS, stop and slap yourself, and re-visit your Raw processing. Time is money, and you should be working as quickly and efficiently as you can. And that means harnessing the amazing batch-processing power of Raw programs.
There is, of course, one reason to make overall adjustments to your photos in Photoshop, and that's for artistic effects. Only apply your creative stuff right at the end of your workflow, once the clean processing has been done.
If you shoot in Raw format, and edit in ACR or LR, you should never need to do any overall adjustments in Photoshop. Your overall editing (the whole photo, I mean) can and should be done completely in your Raw program. If you do any global adjustment in PS (even a small thing like a soft light layer, or a little curves bump), then you haven't used your Raw program efficiently, and you've wasted some of your valuable time.
Photoshop is for selective work - ie layers and masks. Lightening somebody's face, or greening up some grass, or whatever. Also, the pixel editing such as cloning, healing, skin smoothing.
If you find yourself having to make overall adjustments in PS, stop and slap yourself, and re-visit your Raw processing. Time is money, and you should be working as quickly and efficiently as you can. And that means harnessing the amazing batch-processing power of Raw programs.
There is, of course, one reason to make overall adjustments to your photos in Photoshop, and that's for artistic effects. Only apply your creative stuff right at the end of your workflow, once the clean processing has been done.
Tuesday, August 16, 2011
Photoshop vignette methods
Vignettes can add a touch of emphasis and "punch" to a photo if used well. In this tutorial, I'll discuss a few simple vignette methods in Photoshop and Elements.
Before I get into the nuts and bolts, I want to start with a couple of important points:
Before I get into the nuts and bolts, I want to start with a couple of important points:
- Be gentle. To my mind, a vignette shouldn't be a prominent feature of a photo - in fact, the casual observer shouldn't be consciously aware that a vignette has been added at all. Its purpose is to subtly draw the viewer's eye to the important features of the photograph.
I think the majority of established photographers would admit, if pressed, that they went through a strong vignette phase which they now regret. It might have been trendy at one stage, and who knows? - it might come back. But right now, I think less is more.
(Disclaimer: I'll be applying stronger-than-usual vignettes in this tutorial, for the sake of emphasis.)
- Always keep it on its own layer. I know I bang on about layers a lot, and I know that not everyone saves their layered files as fastidiously as I do. But vignettes are awfully dependent on the chosen output size - if you apply your neat vignette to a 2:3 full frame image, then your client orders a 4:5 print (eg 8x10), your vignette might end up looking unbalanced. In that case, you need to be able to modify the vignette layer to suit the new crop.
Plus, of course, you can easily reduce the strength of the vignette layer at a later date, if you find you were a bit too enthusiastic :)
Monday, August 1, 2011
Buying a wide-gamut screen
You might be considering a wide-gamut option for your next monitor purchase. There are more and more of them around, at better and better prices.
While it's wonderful to be able to display most of the Adobe RGB colour space (ie more than sRGB), there are three small factors you need to be aware of:
1. You need a calibration device which can handle wide-gamut. When you're budgeting for your monitor purchase, check to see if your current calibrator is wide-gamut-capable. If it isn't, you'll need to find some room in your budget for a new device.
2. Once you have a wide-gamut screen, EVERYTHING needs to be colour-managed, because no colours will look right in non-colour-managed apps. If you're not already a Firefox or Safari web browser, you'll need to make the switch.
3. A wide-gamut screen is capable of showing much more vivid colour than your lab can possibly print. So you'll need to include soft-proofing in your workflow at times when you have bright colours (clothing/flowers/etc) in your images.
None of these things are big "problems", per se. I'm certainly not discouraging you from buying wide-gamut. They're just considerations, that's all.
While it's wonderful to be able to display most of the Adobe RGB colour space (ie more than sRGB), there are three small factors you need to be aware of:
1. You need a calibration device which can handle wide-gamut. When you're budgeting for your monitor purchase, check to see if your current calibrator is wide-gamut-capable. If it isn't, you'll need to find some room in your budget for a new device.
2. Once you have a wide-gamut screen, EVERYTHING needs to be colour-managed, because no colours will look right in non-colour-managed apps. If you're not already a Firefox or Safari web browser, you'll need to make the switch.
3. A wide-gamut screen is capable of showing much more vivid colour than your lab can possibly print. So you'll need to include soft-proofing in your workflow at times when you have bright colours (clothing/flowers/etc) in your images.
None of these things are big "problems", per se. I'm certainly not discouraging you from buying wide-gamut. They're just considerations, that's all.
Friday, July 29, 2011
Obtaining a "before" version of a raw edit in ACR
If you're like me, you probably like to display a before-and-after of your editing from time to time. You've worked hard to craft a finished masterpiece from the original file that came from your camera, and you'd like to show people the results.
To do that, you need to go back and open a completely unedited version of your raw image.
The brutal way to do that is simply to clear your edits, and open the image at ACR's default settings. Very effective. BUT ... then you've lost your edits; and that's not a great idea - what if you need them again?
Fortunately the solution is really simple:
Open up your edited raw file. In this example you can see I adjusted the white balance to a custom setting, lowered the exposure a bit, etc, etc:
To do that, you need to go back and open a completely unedited version of your raw image.
The brutal way to do that is simply to clear your edits, and open the image at ACR's default settings. Very effective. BUT ... then you've lost your edits; and that's not a great idea - what if you need them again?
Fortunately the solution is really simple:
Open up your edited raw file. In this example you can see I adjusted the white balance to a custom setting, lowered the exposure a bit, etc, etc:
Sunday, July 10, 2011
Photoshop's "Arrange" functions
In a discussion on Facebook recently, I was a little surprised to realise that not everyone is aware of the power of the "Arrange" options in Photoshop and Elements. Adobe allows us great control if we have multiple windows open at once.
The Arrange features have been available for as long as I can remember. They've always been accessible via the "Window" menu, as shown in this CS2 screenshot:
In the modern interface (CS4 and 5, and Elements 8 and 9) they're still in the Window menu, but also much more accessible right there at the top of the screen. It's a handy little button that you might not have noticed much before.
Here it is in Photoshop:
And here it is in Elements:
The Arrange features have been available for as long as I can remember. They've always been accessible via the "Window" menu, as shown in this CS2 screenshot:
In the modern interface (CS4 and 5, and Elements 8 and 9) they're still in the Window menu, but also much more accessible right there at the top of the screen. It's a handy little button that you might not have noticed much before.
Here it is in Photoshop:
And here it is in Elements:
Thursday, June 30, 2011
Using a gradient to fix a sky
The lovely Becky posted this gorgeous photo in Ask Damien, because she was having trouble with the power lines in the background.
Needless to say, Becky's first thought was to clone them out. But if you've ever tried to clone something like this, you'll know that it's impossible, because there's nowhere to sample appropriate colour from. The sky above the lines is different (in both colour and tone) from the sky below, so there's no easy way to merge them.
And healing isn't an option either, because the lines go all the way across the photo, and the healing tools don't work at the edges of photos, nor where detail intersects with other detail (the tree, in this case).
Maybe Content Aware Fill would work for this, but I don't have it, so I can't try. In any case, there's a very simple solution for it, involving a gradient. Becky, I hope this works as well and easily for you as it did for me.
Needless to say, Becky's first thought was to clone them out. But if you've ever tried to clone something like this, you'll know that it's impossible, because there's nowhere to sample appropriate colour from. The sky above the lines is different (in both colour and tone) from the sky below, so there's no easy way to merge them.
And healing isn't an option either, because the lines go all the way across the photo, and the healing tools don't work at the edges of photos, nor where detail intersects with other detail (the tree, in this case).
Maybe Content Aware Fill would work for this, but I don't have it, so I can't try. In any case, there's a very simple solution for it, involving a gradient. Becky, I hope this works as well and easily for you as it did for me.
Sunday, June 19, 2011
Reproducible size of old photos
When I'm restoring old photos for my customers, I'm frequently asked "Can it be enlarged?"
The answer is always "Yes". All that's required is for me to scan it at sufficiently high resolution. As long as I capture enough pixels, any photo can be enlarged to the side of a truck, if you wish.
(I will write about the technical aspects of "how many pixels is enough" in a future post.)
It needs to be clearly understood that nothing changes during enlargement. The quality of the photo won't become worse, nor magically better. It will be exactly the same photo, only bigger.
If it was a clear, well-focused photograph, it will be a clear, well-focused photograph at any size. Conversely, if it was a bit blurry and out-of-focus, it will be equally blurry and out-of-focus at any size. Not worse, not better, just larger.
Let's face it, not all of the old cameras had the amazing lenses and focusing capabilities of our modern devices (although some certainly did), so this is certainly something we need to consider. I guess it's fairly simple to foretell how a photo will look when enlarged - just hold it at normal viewing distance, then bring it closer to your nose. (I'm full of high-tech advice! Ha ha!)
If you wish to enlarge your old photo, go right ahead. Folk don't bring just any old photos to me - they bring photos that are rich with character and historical significance. And that trumps technical imperfections every time.
The answer is always "Yes". All that's required is for me to scan it at sufficiently high resolution. As long as I capture enough pixels, any photo can be enlarged to the side of a truck, if you wish.
(I will write about the technical aspects of "how many pixels is enough" in a future post.)
It needs to be clearly understood that nothing changes during enlargement. The quality of the photo won't become worse, nor magically better. It will be exactly the same photo, only bigger.
If it was a clear, well-focused photograph, it will be a clear, well-focused photograph at any size. Conversely, if it was a bit blurry and out-of-focus, it will be equally blurry and out-of-focus at any size. Not worse, not better, just larger.
Let's face it, not all of the old cameras had the amazing lenses and focusing capabilities of our modern devices (although some certainly did), so this is certainly something we need to consider. I guess it's fairly simple to foretell how a photo will look when enlarged - just hold it at normal viewing distance, then bring it closer to your nose. (I'm full of high-tech advice! Ha ha!)
If you wish to enlarge your old photo, go right ahead. Folk don't bring just any old photos to me - they bring photos that are rich with character and historical significance. And that trumps technical imperfections every time.
Monday, June 13, 2011
That rich look
A while ago I was asked how to achieve "that rich dark look". I'd already mentioned it, in a roundabout way, in this post, but I think it's worth elaborating.
Obviously there are numerous ways to achieve any effect, and this is only one. I've taken all the following screenshots in Photoshop Elements 9, but the method is identical for all versions of Photoshop and Photoshop Elements.
I'll start with a standard "clean" photo, to which I've done a basic enhancement using a couple of Levels layers:
To commence the fun, I add a Hue/Saturation adjustment layer:
And change its blend mode from "Normal" to "Multiply". This is the crux of the method.
Obviously there are numerous ways to achieve any effect, and this is only one. I've taken all the following screenshots in Photoshop Elements 9, but the method is identical for all versions of Photoshop and Photoshop Elements.
I'll start with a standard "clean" photo, to which I've done a basic enhancement using a couple of Levels layers:
To commence the fun, I add a Hue/Saturation adjustment layer:
Thursday, June 2, 2011
Sometimes, you get lucky ...
I'm going to confess something ... I don't really know what all of Photoshop's layer blend modes do. I mean, I have a vague idea about some of them, but I've never made any attempt to really learn them.
But that doesn't stop me from using them! Not in the least. More often than I care to admit, I find myself saying: "I bet there's a blend mode for this", and flicking through them optimistically, hoping to find one that does what I want.
This photo is a perfect case in point. I haven't shown it all here, but it was a gorgeous shot of The Kiss ... marred by the second shooter standing behind them. D'oh! My client sent me this photo to ask me to "please clone out the second shooter".
But that doesn't stop me from using them! Not in the least. More often than I care to admit, I find myself saying: "I bet there's a blend mode for this", and flicking through them optimistically, hoping to find one that does what I want.
This photo is a perfect case in point. I haven't shown it all here, but it was a gorgeous shot of The Kiss ... marred by the second shooter standing behind them. D'oh! My client sent me this photo to ask me to "please clone out the second shooter".
Sunday, May 22, 2011
Tutorial: Shapes
How to make the ubiquitous rectangle-with-two-square-corners-and-two-rounded-corners shape.
I've created this tutorial in Elements 9, and it's relevant to all versions of Elements and Photoshop as far back as I can remember.
I begin with a blank file:
This requires a bit of planning. It's a very good idea to use guides to map out where you want the shape to be. First, turn on the Rulers ...
... which appear at the left and top of your image window:
I've created this tutorial in Elements 9, and it's relevant to all versions of Elements and Photoshop as far back as I can remember.
I begin with a blank file:
... which appear at the left and top of your image window:
Monday, May 16, 2011
Something to try
I saw this question on a forum, and in an effort not to do any work this afternoon, I thought it would be fun to blog about it.
A photo covered with a coloured panel, but with the photo showing through the text, like this:
It's really easy, and a lot of fun if you haven't tried it before. (I've done this in Photoshop Elements 9, and the method is the same for all versions of Elements and Photoshop).
A photo covered with a coloured panel, but with the photo showing through the text, like this:
It's really easy, and a lot of fun if you haven't tried it before. (I've done this in Photoshop Elements 9, and the method is the same for all versions of Elements and Photoshop).
Tuesday, May 10, 2011
Grids in Photoshop
Photoshop is full of little things that you don't need much in day-to-day editing, but it sure is handy to know where they are when you need them.
Grids are one such thing. They're pretty self-explanatory - an overlay of gridlines on your image.
To turn on the grid, just press Ctrl ' (apostrophe), or View>Grid. You'll get something like this:
Grids are one such thing. They're pretty self-explanatory - an overlay of gridlines on your image.
To turn on the grid, just press Ctrl ' (apostrophe), or View>Grid. You'll get something like this:
Sunday, May 1, 2011
Please be wary of CMYK
A few times in the last couple of weeks I've been on forums and noticed people who were (apparently) quite unaware or indifferent about the risks involved in CMYK conversion.
For photographers, CMYK isn't something that comes up very often. And that's a good thing. But now and then you'll be preparing photos for a magazine, or getting your business cards printed, or perhaps being featured in a newspaper. In those circumstances, you might be asked to provide CMYK files.
(Note: Elements users can't convert to CMYK. You'll just have to explain this, and submit RGB files instead.)
Too many people think that CMYK conversion is as simple as Image > Mode > CMYK. Yes, that converts to CMYK, but it converts to the default CMYK profile that's set in your Color Settings (usually SWOP Coated v2). And if that default CMYK profile isn't the correct one for your purpose, you'd better get a bucket ready, because you're going to vomit when you see the printed result.
For photographers, CMYK isn't something that comes up very often. And that's a good thing. But now and then you'll be preparing photos for a magazine, or getting your business cards printed, or perhaps being featured in a newspaper. In those circumstances, you might be asked to provide CMYK files.
(Note: Elements users can't convert to CMYK. You'll just have to explain this, and submit RGB files instead.)
Too many people think that CMYK conversion is as simple as Image > Mode > CMYK. Yes, that converts to CMYK, but it converts to the default CMYK profile that's set in your Color Settings (usually SWOP Coated v2). And if that default CMYK profile isn't the correct one for your purpose, you'd better get a bucket ready, because you're going to vomit when you see the printed result.
Monday, April 25, 2011
Adding a scanned signature to a photo
This method will already be well known to a lot of you, but I hope it might be a little "a-ha!" moment to some. I've done this in CS2, but it's exactly the same in all version of Photoshop and Elements.
The idea of placing your own genuine signature on your photos might seem great, but the prospect of cutting out around your scrawl to achieve a transparent background is too daunting, right? Well, luckily you don't have to.
With a black pen (another dark colour should work too), sign a piece of white paper, then scan it. (If you don't have a scanner handy, take a good sharp photo of it.) Use a nice high resolution (at least 600ppi), to allow plenty of flexibility to use it at a large size if you want to.
The idea of placing your own genuine signature on your photos might seem great, but the prospect of cutting out around your scrawl to achieve a transparent background is too daunting, right? Well, luckily you don't have to.
With a black pen (another dark colour should work too), sign a piece of white paper, then scan it. (If you don't have a scanner handy, take a good sharp photo of it.) Use a nice high resolution (at least 600ppi), to allow plenty of flexibility to use it at a large size if you want to.
Wednesday, April 20, 2011
Comparing Curves and Levels
To a degree, choosing Curves or Levels to make your tonal adjustments in Photoshop is much like choosing Coke or Pepsi to quench your thirst - it's a matter of taste. (Although neither Curves nor Levels go well with rum!)
Needless to say, Levels and Curves are the "heavyweights" of Photoshop - if you really want to be able to edit your photos, you need to be able to use one of them. They have some similarities, and some differences, and I'm going to discuss those briefly here.
I'll begin by saying that Elements users don't get this choice. Yes, there's a primitive Curves function buried in the Enhance menu in Elements, but the control it gives you is minimal, and more importantly, it's not available as an adjustment layer. Any functions that aren't available as adjustment layers should be avoided where possible, because they can't be re-adjusted, and they can't be masked. Elements peeps, you need to embrace Levels, and in some cases, Brightness/Contrast. Both of those are available via the little half-black-half-white circle icon in your Layers palette.
Ok, back to Curves vs Levels ...
Needless to say, Levels and Curves are the "heavyweights" of Photoshop - if you really want to be able to edit your photos, you need to be able to use one of them. They have some similarities, and some differences, and I'm going to discuss those briefly here.
I'll begin by saying that Elements users don't get this choice. Yes, there's a primitive Curves function buried in the Enhance menu in Elements, but the control it gives you is minimal, and more importantly, it's not available as an adjustment layer. Any functions that aren't available as adjustment layers should be avoided where possible, because they can't be re-adjusted, and they can't be masked. Elements peeps, you need to embrace Levels, and in some cases, Brightness/Contrast. Both of those are available via the little half-black-half-white circle icon in your Layers palette.
Ok, back to Curves vs Levels ...
Saturday, March 19, 2011
Pesky pinks
I'm supposed to be doing all sorts of other work tonight, but I can't resist a good blog topic!
The lovely Rowena Field sent me a photograph that was troubling her. In it, her daughter's pink shirt appeared quite blotchy and pixelated when viewed at 100%, despite the fact that all the other detail in the image was perfectly normal, and despite the fact that she'd got good exposure at only ISO250, which is a piece of cake for her 5D.
I know this is a problem for everyone from time to time (although not everyone examines their photos as closely as Rowena!), so she cautiously gave me permission to use the photo here. Thanks, Ro!
Here's the shot:
The lovely Rowena Field sent me a photograph that was troubling her. In it, her daughter's pink shirt appeared quite blotchy and pixelated when viewed at 100%, despite the fact that all the other detail in the image was perfectly normal, and despite the fact that she'd got good exposure at only ISO250, which is a piece of cake for her 5D.
I know this is a problem for everyone from time to time (although not everyone examines their photos as closely as Rowena!), so she cautiously gave me permission to use the photo here. Thanks, Ro!
Here's the shot:
Friday, February 11, 2011
Printing big
A couple of days ago I found myself with some time to kill (early for an appointment) in Brisbane's CBD. So I went for a leisurely walk, with no particular purpose other than the faint hope of finding a bakery (mmm ... baked goods ...).
If I had found a bakery, I would have purchased a delicious danish, which may have warranted a Facebook status update, but I certainly wouldn't have written a blog post about it! Instead of a bakery, I found something that is worthy of a post.
In the distance I noticed the premises of one of Brisbane's best-known photography studios. They are regarded as one of the best wedding and portrait studios in the city ... heck, in the whole country! Their work is beautiful, particularly their black-and-white stuff; just stunning.
Their premises is in a great location on a busy road in a well-to-do part of town, and they have filled their front windows with two lovely, enormous, black-and-white prints. You can see the prints from quite some distance away, and they provide the best possible publicity for the studio.
If I had found a bakery, I would have purchased a delicious danish, which may have warranted a Facebook status update, but I certainly wouldn't have written a blog post about it! Instead of a bakery, I found something that is worthy of a post.
In the distance I noticed the premises of one of Brisbane's best-known photography studios. They are regarded as one of the best wedding and portrait studios in the city ... heck, in the whole country! Their work is beautiful, particularly their black-and-white stuff; just stunning.
Their premises is in a great location on a busy road in a well-to-do part of town, and they have filled their front windows with two lovely, enormous, black-and-white prints. You can see the prints from quite some distance away, and they provide the best possible publicity for the studio.
Tuesday, February 8, 2011
Powerful Gradient Map techniques
The most common use of Gradient Map adjustment layers is for black-and-white conversion, but they are capable of all sorts of cool stuff. Let me show you how to add colour and tone effects to your photos using Gradient Maps set to "Soft Light" mode.
I've used Photoshop Elements 9 for all the screenshots in this tutorial, because I never want to miss an opportunity to show Elements users how powerful their software really is. Needless to say, these methods also work in Photoshop, as well as all older versions of Elements.
As the subject of this demonstration, I'm going to begin by applying that purply-orangey look with which the industry is saturated right now. I know you love it, but mark my words, it's this year's version of Selective Colouring. Remember how cool it used to be create black-and-white images with one element in full colour? How many of those are still in your portfolio? Anyway, I digress ...
Here's a photo of my son, to which I've done a bit of basic clean processing, using a Levels layer and a Hue/Saturation layer:
For best results, ALWAYS do your clean processing first. If you don't, you'll never get consistent results from your artistic processing, and it will drive you crazy.
To begin, add a Gradient Map adjustment layer. Layer > New Adjustment Layer > Gradient Map
I've used Photoshop Elements 9 for all the screenshots in this tutorial, because I never want to miss an opportunity to show Elements users how powerful their software really is. Needless to say, these methods also work in Photoshop, as well as all older versions of Elements.
As the subject of this demonstration, I'm going to begin by applying that purply-orangey look with which the industry is saturated right now. I know you love it, but mark my words, it's this year's version of Selective Colouring. Remember how cool it used to be create black-and-white images with one element in full colour? How many of those are still in your portfolio? Anyway, I digress ...
Here's a photo of my son, to which I've done a bit of basic clean processing, using a Levels layer and a Hue/Saturation layer:
For best results, ALWAYS do your clean processing first. If you don't, you'll never get consistent results from your artistic processing, and it will drive you crazy.
To begin, add a Gradient Map adjustment layer. Layer > New Adjustment Layer > Gradient Map
Monday, February 7, 2011
There's no such thing as a SOOC raw photo!
If you've seen any of my retouching "before and after" posts (eg), you might have noticed that I'm always very careful to explain that the "befores" are rendered using ACR's default settings.
This is because there's no such thing as a straight-out-of-camera raw photo!
It irritates me like crazy when I see this statement on a forum or a blog: "Here's what the SOOC raw file looked like".
No it's not.
Raw files aren't photos yet. They're just data. You need your software to turn the data into a photographic image for you.
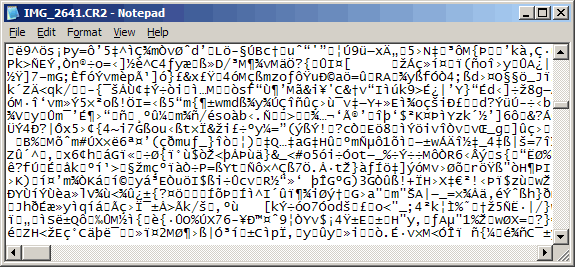
Look what I got when I opened a Raw file in my text editor:
This is because there's no such thing as a straight-out-of-camera raw photo!
It irritates me like crazy when I see this statement on a forum or a blog: "Here's what the SOOC raw file looked like".
No it's not.
Raw files aren't photos yet. They're just data. You need your software to turn the data into a photographic image for you.
Look what I got when I opened a Raw file in my text editor:
Thursday, February 3, 2011
More channel mixing
Further to yesterday's post about Channel Mixer, here's another example of its use. This time, it saved me from a heck of a lot of tedious cloning!
This is a section of an old family portrait that I have been commissioned to restore. You can see that there is a lot of yellow mould, or mildew, or something:
Seeing that made me want to run a mile! But I cheered up once I examined the individual channels.
This is a section of an old family portrait that I have been commissioned to restore. You can see that there is a lot of yellow mould, or mildew, or something:
Seeing that made me want to run a mile! But I cheered up once I examined the individual channels.
Wednesday, February 2, 2011
Wonderful Channel Mixer
In early versions of Photoshop, Channel Mixer was considered an "expert" method for black-and-white conversions. Some people still use it to this day, despite the emergence of much better methods. It still has its place, though, and here's an example.
Ashley H has kindly allowed me to use her photo:
She posted on the forum, saying she loved the photo in black-and-white, but wanted to know how to make the background black. And you can see why:
A plain black-and-white conversion leaves the background bland grey, and wrinkly!!
Ashley H has kindly allowed me to use her photo:
She posted on the forum, saying she loved the photo in black-and-white, but wanted to know how to make the background black. And you can see why:
A plain black-and-white conversion leaves the background bland grey, and wrinkly!!
Selling digital images
More and more photographers are selling digital files these days, either in addition to prints, or instead of them. I'm not sure what happened first in this chicken-and-egg scenario - whether photographers began promoting digital files to gain market share; or customer demand forced photographers to begin to provide digital files. Either way, it is now a common aspect of the industry.
To the emerging photographer in their portfolio-building phase, the provision of digital files to their clients seems like a necessary and sensible thing to do; and in this digital age, members of the public embrace it. From my observations, it's apparent that many of these images are being sold too cheaply for the market to sustain. Much has already been written elsewhere about the importance of photographers placing a true value on their work (for skill, time, expenses, etc), so I won't repeat that here.
Instead I will discuss the technical risks and strategies for selling digital images. The truth is, releasing your photos in digital form is fraught with danger.
To the emerging photographer in their portfolio-building phase, the provision of digital files to their clients seems like a necessary and sensible thing to do; and in this digital age, members of the public embrace it. From my observations, it's apparent that many of these images are being sold too cheaply for the market to sustain. Much has already been written elsewhere about the importance of photographers placing a true value on their work (for skill, time, expenses, etc), so I won't repeat that here.
Instead I will discuss the technical risks and strategies for selling digital images. The truth is, releasing your photos in digital form is fraught with danger.
Thursday, January 27, 2011
Ridding pesky rainbows
Ah, rainbows. Aren't they lovely? Well, not if they're annoying flares right across your subject's face! I'm going to show you a quick and dirty way to fix it.
Thanks to the lovely Emma W for her permission to use this photo for this tutorial. You can see the problem:
(Actually, there was some debate on the forum as to whether it really is a problem, or a lovely embellishment to the photo. For now, we'll assume the former!)
First, I'd do my regular editing with a few layers, then group them neatly to keep them out of the way:
Thanks to the lovely Emma W for her permission to use this photo for this tutorial. You can see the problem:
(Actually, there was some debate on the forum as to whether it really is a problem, or a lovely embellishment to the photo. For now, we'll assume the former!)
First, I'd do my regular editing with a few layers, then group them neatly to keep them out of the way:
Saturday, January 22, 2011
Yes, it's another food analogy!
Yesterday I tried to make a batch of pancakes for the kids' afternoon tea. Trouble was, I was also participating in a forum discussion about calibration at the same time, and I kept forgetting to turn them. Needless to say, quite a few of them ended up a bit burnt. Oops! Ah well, those ones ended up on the "Daddy pile", so I ate more than my share!
Anyway, my gluttony is not the point of this post. The point is about cameras.
It's not uncommon for Jpeg shooters to switch to Raw and be disappointed by the images that come out of their camera. It's also not unusual to hear new DSLR owners lament "my little point-and-shoot camera takes brighter photos than this!"
It's my belief that high-end digital cameras are designed to capture photos a bit flat and dull. And it's my firm opinion that this is exactly how it should be.
Anyway, my gluttony is not the point of this post. The point is about cameras.
It's not uncommon for Jpeg shooters to switch to Raw and be disappointed by the images that come out of their camera. It's also not unusual to hear new DSLR owners lament "my little point-and-shoot camera takes brighter photos than this!"
It's my belief that high-end digital cameras are designed to capture photos a bit flat and dull. And it's my firm opinion that this is exactly how it should be.
How to make a star shape in Photoshop
You never know when you might need a star shape, right? Photoshop makes it really easy, and gives heaps of control.
Start by choosing the Shape Tool in the toolbar (shortcut key is U):
With the tool selected, go up to your Options Bar. First, address these three little options:
Start by choosing the Shape Tool in the toolbar (shortcut key is U):
With the tool selected, go up to your Options Bar. First, address these three little options:
- 1a is the one you'll usually use. It creates a Solid Color layer with a vector mask.
- 1b simply creates a path, which you could then convert to a vector mask on an image layer.
- 1c just plonks a shape right on your image, which is pretty dangerous - don't use this one.
Wednesday, January 19, 2011
Color Settings in Elements - Part 2
In the last post I wrote about Elements' Color Settings for people who don't use Adobe Camera Raw. The essence of the advice was "most of the time it doesn't matter which setting you choose".
That's not the case for people who use ACR to process their Raw (or Jpeg) files. The ACR which comes with Photoshop CS# allows you to choose the colour profile independently of the parent program; but the ACR that comes with Elements doesn't give that choice - it automatically processes files in the colour space dictated by Elements itself.
So this means that Elements users have to choose their Color Settings with a bit more care than Photoshop users.
That's not the case for people who use ACR to process their Raw (or Jpeg) files. The ACR which comes with Photoshop CS# allows you to choose the colour profile independently of the parent program; but the ACR that comes with Elements doesn't give that choice - it automatically processes files in the colour space dictated by Elements itself.
So this means that Elements users have to choose their Color Settings with a bit more care than Photoshop users.
Thursday, January 13, 2011
Color Settings in Elements - Part 1
Ages ago I wrote an article about the Color Settings in Photoshop. Ever since then I've wanted to write one about Photoshop Elements, and finally, here it is ... well, half of it, anyway.
PART ONE
This article is for people who don't use Adobe Camera Raw:
Color Settings are accessed via the Edit menu. When you open it, you're presented with four options:
PART ONE
This article is for people who don't use Adobe Camera Raw:
- Jpeg shooters who open their files directly into Elements (ie not via ACR)
- Raw or Jpeg shooters who initially process their files in another raw program (eg Lightroom), then bring the pixel files into Elements
Color Settings are accessed via the Edit menu. When you open it, you're presented with four options:
Saturday, January 8, 2011
Cursor preferences
Have you played with Photoshop's cursor preferences? If not, you should :)
Go to Edit > Preferences > Display & Cursors. Here's how I have mine:
Painting Cursors:
"Standard" is silly - it makes your tools look pretty, but hopelessly imprecise.
"Precise" is a bit too precise - it gives you nothing but a crosshair to denote the very centre of your brush. I don't know anyone who uses this.
"Normal Brush Tip" is my weapon of choice. It represents a good "average" of the brush size. With a soft-edged brush, paint of an opacity lower than 50% falls outside the circle, and above 50% falls inside it. This is the default setting, so it's the one you're probably used to.
"Full Size Brush Tip" shows you the absolute extent of the pixels which will be painted when you use the brush, from 1% opacity paint to 100%. This setting is an acquired taste, I think - personally, I've never gotten used to it.
Other Cursors:
"Standard" is the default setting, and it's the one you'll most likely change after reading this. It means that the cursors of the non-painting tools (eg Crop, Paint Bucket, and so on) look exactly like their icons in the Toolbar. You might think that's sensible, but let me ask you this - how accurately can you crop with that darned Crop Tool? It's difficult, right? That's why I prefer to use ...
"Precise". This does what it suggests - it turns the non-painting tool cursors into crosshairs, so that you can work with pixel-precision.
Try it and see!
Footnote: No matter what settings you have, you can turn on the "Precise" setting for all tools at any time by pressing Caps Lock. This will give you crosshairs no matter what. The funny thing is, most people discover this by accident, and it drives you crazy the first time!
Go to Edit > Preferences > Display & Cursors. Here's how I have mine:
Painting Cursors:
"Standard" is silly - it makes your tools look pretty, but hopelessly imprecise.
"Precise" is a bit too precise - it gives you nothing but a crosshair to denote the very centre of your brush. I don't know anyone who uses this.
"Normal Brush Tip" is my weapon of choice. It represents a good "average" of the brush size. With a soft-edged brush, paint of an opacity lower than 50% falls outside the circle, and above 50% falls inside it. This is the default setting, so it's the one you're probably used to.
"Full Size Brush Tip" shows you the absolute extent of the pixels which will be painted when you use the brush, from 1% opacity paint to 100%. This setting is an acquired taste, I think - personally, I've never gotten used to it.
Other Cursors:
"Standard" is the default setting, and it's the one you'll most likely change after reading this. It means that the cursors of the non-painting tools (eg Crop, Paint Bucket, and so on) look exactly like their icons in the Toolbar. You might think that's sensible, but let me ask you this - how accurately can you crop with that darned Crop Tool? It's difficult, right? That's why I prefer to use ...
"Precise". This does what it suggests - it turns the non-painting tool cursors into crosshairs, so that you can work with pixel-precision.
Try it and see!
Footnote: No matter what settings you have, you can turn on the "Precise" setting for all tools at any time by pressing Caps Lock. This will give you crosshairs no matter what. The funny thing is, most people discover this by accident, and it drives you crazy the first time!
Subscribe to:
Posts (Atom)
Comments or Questions?
If you have anything to add or ask about this article, please visit me at my Ask Damien page.